【React】拖拽改变div宽度 [ 前端 ]
晚安月亮 文章 正文
椰奶冻
{{nature("2023-02-24 16:49:30")}}更新resizable实现拖拽改变div宽度
记录一下需求,方便下次粘贴。
要求是右侧可以拖拽调节大小,并且hover上去要有蓝色竖线提示,只需要使用resizable这个js库,这个需求就非常简单了~~
1.效果展示

2.使用方法
yarn add re-resizable或者npm install --save re-resizable安装组件-
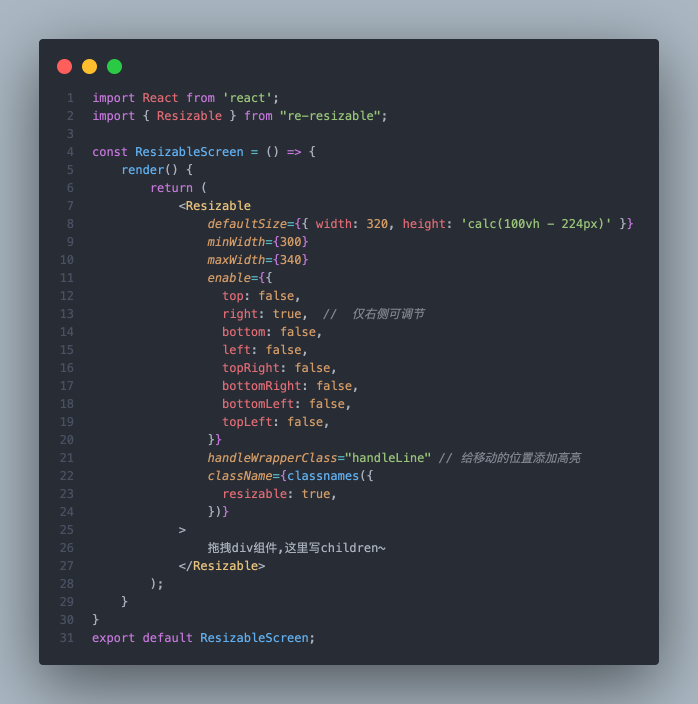
在项目中引用

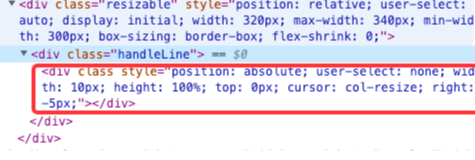
handleLine下的div才是移动的块,所以我们设置的是它下层的div
Index.less
.resizable { transition: all 0.4s; // 给拖拽的时候加上动画,看起来更流畅了~ } .handleLine { div { width: 2px !important; right: 0 !important; transition: all 0.4s; } div:hover, div:active { width: 2px !important; background-color: #1890ff !important; } }handleLine下的div才是移动的块,所以我们设置的是它下层的div

更多api使用方法见官方文档~
{{nature('2022-06-23 23:10:58')}} {{format('1473')}}人已阅读
{{nature('2023-02-03 16:12:08')}} {{format('1394')}}人已阅读
{{nature('2024-05-29 15:14:38')}} {{format('1012')}}人已阅读
{{nature('2024-05-24 15:20:21')}} {{format('900')}}人已阅读
目录
标签云
一言




评论 0
{{userInfo.data?.nickname}}
{{userInfo.data?.email}}